第120天:移动端-Bootstrap基本使用方法
本文共 1630 字,大约阅读时间需要 5 分钟。
一、Bootstrap使用
1、搭建Bootstrap页面骨架及项目目录结构
```
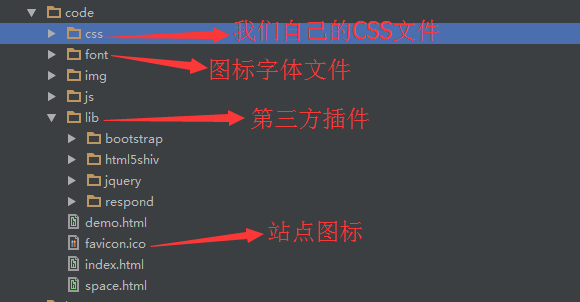
├─ /weijinsuo/ ··················· 项目所在目录 └─┬─ /css/ ······················· 我们自己的CSS文件 ├─ /font/ ······················ 使用到的字体文件 ├─ /img/ ······················· 使用到的图片文件 ├─ /js/ ························ 自己写的JS脚步 ├─ /lib/ ······················· 从第三方下载回来的库【只用不改】 ├─ /favicon.ico ················ 站点图标 └─ /index.html ················· 入口文件
约定编码规范
HTML约定:
- 在head中引入必要的CSS文件,优先引用第三方的CSS,方便我们自己的样式覆盖
- 在body末尾引入必要的JS文件,优先引入第三方的JS,注意JS文件之间的依赖关系,比如bootstrap.js依赖jQuery,那就应该先引用jQuery.js然后引用bootstrap.js
CSS约定:
- 除了公共级别样式,其余样式全部有模块前缀
- 尽量使用直接子代选择器,少用简介子代,避免错杀
2、Bootstrap第三方依赖
jQuery——Bootstrap框架中的所有JS组件都依赖于jQuery实现
html5shiv——让低版本浏览器可以识别HTML5的新标签,如header、footer、section等
respond——让低版本浏览器可以支持CSS媒体查询功能
条件注释:当满足if条件时,才执行里面的文件
3、视口
- 视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,将页面容器缩放到设备这么大,然后展示
- 目前大多手机浏览器的视口(承载页面的容器)宽度都是980;
- 视口的宽度可以通过meta标签设置
- 此属性为移动端页面视口的设置,当前值表示在移动端页面的宽度为设备的宽度,并且不缩放(缩放级别为1)
- width:视口的宽度
- initial-scale:初始化缩放
- user-scalable:是否允许用户自行缩放(值:yes/no;1/0)
- minimum-scale:用户最小缩放initial-scale
1 2 3 4 5 6传智播客 7 8 9 10 11 12 13 14 15 16 17 18 19你好,世界!
20 21 22 23 24 25 26 27
4、媒体查询
根据判断条件,决定CSS代码是否被执行
5、Bootstrap浏览顺序
(1)预置样式
预制排版样式——按钮样式——表格样式——表单样式——图片样式——辅助工具类——代码样式——栅格系统——响应式工具类
(2)预置界面组件
导航——导航条——面包屑导航——下拉菜单——按钮式下拉菜单——按钮组——警告框——页头——分页——列表组——面板——媒体对象——进度条——Glyphicons——大屏幕——嵌入内容——内嵌
将日常使用的一些功能块,提前写好,我们使用时,直接找到对应的demo,做相应调整,就可以了。
(3)javascript插件
内置组件
模态对话框——下拉菜单——滚动监听——标签页——工具提示——弹出框——警告框——按钮——折叠面板——轮播图——吸顶效果
转载地址:http://wydxx.baihongyu.com/
你可能感兴趣的文章
团队项目冲刺1
查看>>
fon循环总是返回最后值问题
查看>>
Android新权限机制 AppOps
查看>>
“蓝桥杯”软件大赛入门训练4道题
查看>>
Unable to get the CMake version located at
查看>>
爬虫基本原理
查看>>
Heritage from father
查看>>
css选择器
查看>>
使用多线程
查看>>
Django--Uploaded Files以及Handlers
查看>>
在IIS(64位)上部署WCF服务访问Oracle数据库
查看>>
个人在 laravel 开发中使用到的一些技巧(持续更新)
查看>>
iOS之KVO
查看>>
数组的代替品
查看>>
BZOJ-1878: [SDOI2009]HH的项链(莫队算法)
查看>>
Python3 定时访问网页
查看>>
两种算法解决查找子串的问题:hdu1711
查看>>
老板,让我们专注的工作【写给老板的一封信】
查看>>
LBS突围:从微信到微博
查看>>
SFB 项目经验-40-Skype for Business-呼入正常-呼出不正常
查看>>